zblog利用ue编辑器实现独立图片上传组件
- 知识探索
- 2021-09-01
- 3791
简介var ueditorConfig = document.createElement('s...
var ueditorConfig = document.createElement('script');
$(ueditorConfig).attr('src',bloghost + 'zb_users/plugin/UEditor/ueditor.config.php');
$("body").append(ueditorConfig);
var ueditorAll = document.createElement('script');
$(ueditorAll).attr('src',bloghost + 'zb_users/plugin/UEditor/ueditor.all.min.js');
$("body").append(ueditorAll);
var container = document.createElement('script');
$(container).attr('type','text/plain').attr('id','img_editor').css('display','none');
$("body").append(container);
ue_image = UE.getEditor('img_editor');
ue_image.ready(function(){
$(document).on("click",".ue-image-upload",function(){
input = $(this).siblings('input.ue-image-url');
img = $(this).siblings('img.ue-image');
ue_image.getDialog("insertimage").open();
});
ue_image.addListener('beforeInsertImage', function (t, arg) {
input.attr("value", arg[0].src);
img.attr('src',arg[0].src);
});
$(document).on("blur","input.ue-image-url",function(){
if ($(this).val())
$(this).siblings('img.ue-image').attr('src',$(this).val());
});
});在你的应用配置页面,引入上面的js,在需要上传图片的地方,使用下面的代码
<p> <input name="meta_thumb" type="text" class="ue-image-url" value="" placeholder="输入图片URL或者上传图片"> <input class="ue-image-upload" type="button" value="上传图片"> <img src="" class="ue-image"> </p>
主要就是三个元素,文本框、上传按钮、图片(这三个得是同级元素,否则需要修改js)。
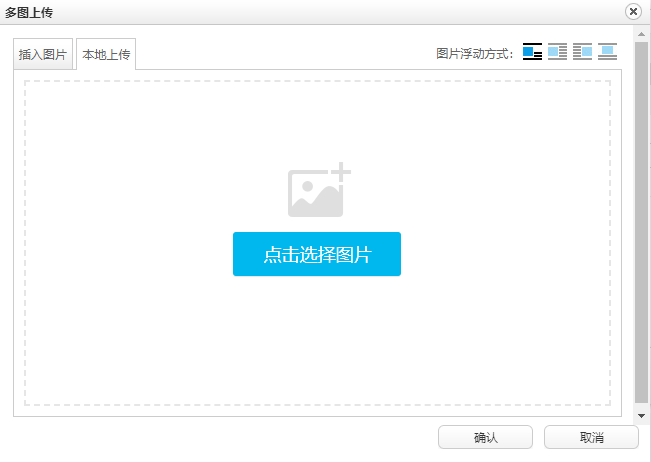
点击上传按钮后会自动弹出ue编辑器的上传图片窗口,上传完成自动将图片的url填充到文本框中和应用到图片标签中。
手动输入图片的url,离开文本框焦点,自动显示图片
有一点需要注意,ue编辑器这个插件可以不启用,但是不能删除。

发表评论